Home Assistant Dashboard där jag presenterar status på hemmet och styr manuellt
I mitt smarta hem använder jag en väggmonterad (tablet) dashboard med home assistant för att få en snabb överblick över det jag tycker är viktigt i mitt hem. Placeringen är i köket och information som presenteras varierar. Just nu presenterar jag status på larm, energi, bil och genvägar för sidor. Genvägar är centralt placerade för att lätt navigera till olika sidor där jag har kontroller för ljus, musik, temperatur och termostater. Samma information presenteras på våra mobiler och i datorerna vi använder.
I början när jag skapade en Dashboard var det nog mest för kosmetika men nu använder vi Dashboarden dagligen. Dels för att vi använder Music Assistant i Home Assistant för att strömma musik till våra högtalare samt att vi håller koll på elpriser och energiförbrukningen i hemmet.
Vad använder jag
– Raspberry Pi 5
– Home Assistant
– Lenovo Tab M10
– Home Assistant Companion App

Lenovo Tab M10 monterad på vägg. Fästet är köpt på Kjell och Company: Väggfäste för surfplatta 7-12”
Ovanpå fästet har jag ställt en Aqara FP2 Närvarosensor
Information på Mobiler, tablet och datorer
All sidor ser likadan ut på mobilerna, tablet i öket och på våra datorer. Bilden skalar och anpassar sig efter skärmstorlek. Nedan bild med två kolumner är hur det ser ut på min tablet och datorer. På mobilen kommer det bli en kolumn

Skapa en Dashboard i Home Assistant
En Dashboard layout kommer med när man startat upp Home Assistant för första gången. Den kan jag utgå från och lägga till sidor men det går även att skapa egna. För att skapa en egen måste jag lägga till en i Kontrollpaneler. Denna hittar jag under Inställningar -> Kontrollpaneler -> + Lägg till en kontrollpanel
Flera Olika Dashboards är möjligt att ha. Har jag fler Dashboards väljer jag vilken som ska presenteras under min profil. Alla i familjen kan ha olika Dahboards beroende på vad de vill se.
Skapa en sida på min Dashboard
När jag skapar en sida kan jag välja mellan 4 olika vy typer. Sektioner är standard men det finns även Murverk, Sidofält och Panel. Min dashboard som jag visar på denna sida är uppbyggd av Sektioner. Med Sektioner är det enkelt att skapa en egen sida då det finns funktioner som Drag and drop, Ändra storlek på kort mm
Dashboard jag använder idag
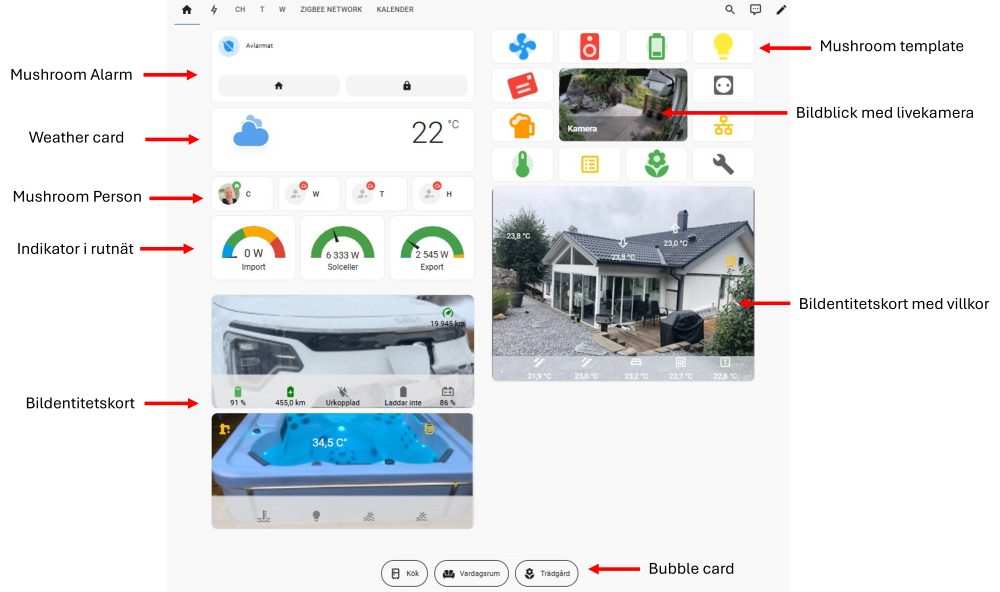
Min Dashboard förändras hela tiden och det är kul att leka och testa nya saker. Nu är min huvudsida uppbyggd med lite olika kort som ikoner, bildelement, Bildblick för kamera.

Sektion till vänster består av:
Alarmpanelen som är av Muhsroom alarm control panel card
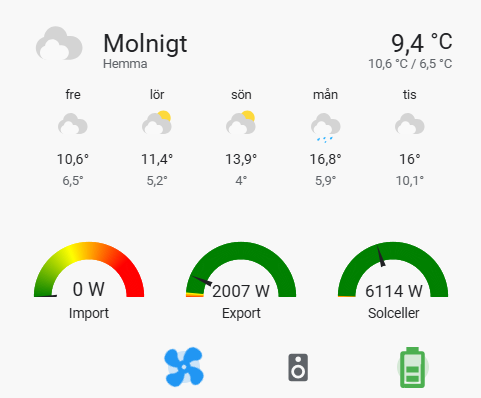
Weather card som är animerad.
Status på vem som är hemma är Mushroom person kortet
Import, solceller och export är av typen Gauge. Har lagt tre stycken i ett rutnät
Status på bilen och poolen är av kortet Bildentitetskort
Sektion till höger
Längst upp har jag genvägar till olika sidor. Genvägarna är gjorda av Mushroom template
I mitten på alla genvägar använder jag kortet bildblick där jag visar en livestream från en kamera.
Nedanför genvägarna har jag bildentitetskort med villkor. När det blir mörkt ute ändrar jag bilden.
Längst ner på min Dashboard finns det tre stycken ikoner. Dessa är gjorda av Bubble-card. Klickar jag på någon av ikonerna får jag upp pop-up där jag har lagt till enheter som jag använder mest. Ett bra och enkelt sätt att skapa snabba genvägar. Ikonerna ligger kvar på samma ställe hela tiden.
För att skapa genvägar till andra sidor när jag klickar på ikoner använder jag mig av funktionen navigate
Olika sidor med info
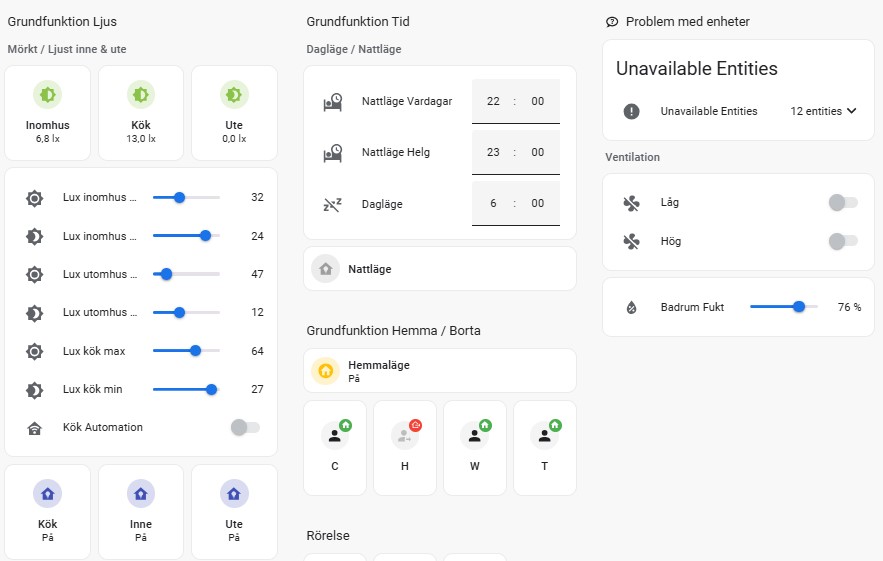
När jag klickar på ikonen med en skiftnyckeln på kommer jag till min sida inställningar. Denna sida är en undervy och har en bakåtknapp.

Här har jag skapat en sida för de inställningar vi kan göra och fokuserat på Grundfunktionerna jag använder. Vi kan ändra inställningen för Ljus och När Nattläge resp dagläge ska inträffa. Jag har information om enheter som saknas. Jag kan manuellt styra ventilationen och sätta värdet när ventilationen ska öka när det är fuktigt i badrummet.
Hur jag skapat funktioner finns på sidan: Smarta hem och Home Automation system med funktioner
Energi
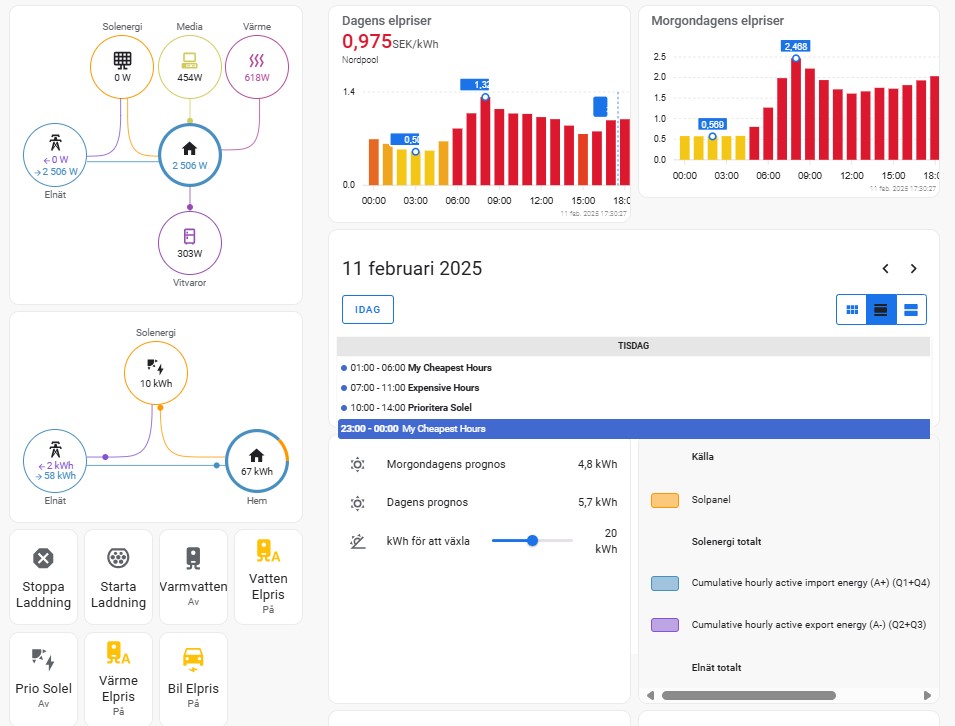
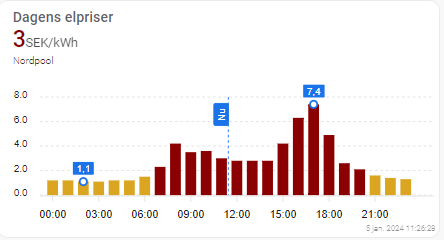
Home Assistant har en energisida men jag skapade min egna för att se dagens förbrukning med fler detaljer som hur mycket solcellerna producerar, Import och export, Presenterar dagens och morgondagens elpriser som vi hämtar direkt från Nordpool. Kalender när jag har mina billigaste eltimmar och när vi har som mest solel från solcellerna.
Här kan jag även styra mina automationer som hör till funktionen styra efter elpris. Jag kan styra laddning till bilen och varmvattenberedaren manuellt med knapp.

Nätverk
En sida som är under uppbyggnad är min sida om nätverk. Här presenteras t ex QR kod för Wifi nätverket för att underlätta för gäster.

Funktioner och kort för Dasboard
Automatisk ändring från Ljust till Mörkt tema
För att ändra ljust och mörk tema använder jag ljussensorer som är placerade i huset. Dessa ljussensorer ändrar status på en hjälpare i Home Assistant och på så sätt kan jag ändra tema om det är mörkt inne eller ljust inne med hjälp av en automation.
Har även några fler hjälpare som växlar ljust och mörkt läge för att styra belysning. Funktionen hur jag skapat Mörk och ljust inne finns på sidan: Home Automation och Smarta Hem system
Korten som jag använder nedan för växlarna är Bricka kortet.
Skjutreglagen som jag använder är baserade på kortet Entiteter
Funktion för att ändra bild på kort
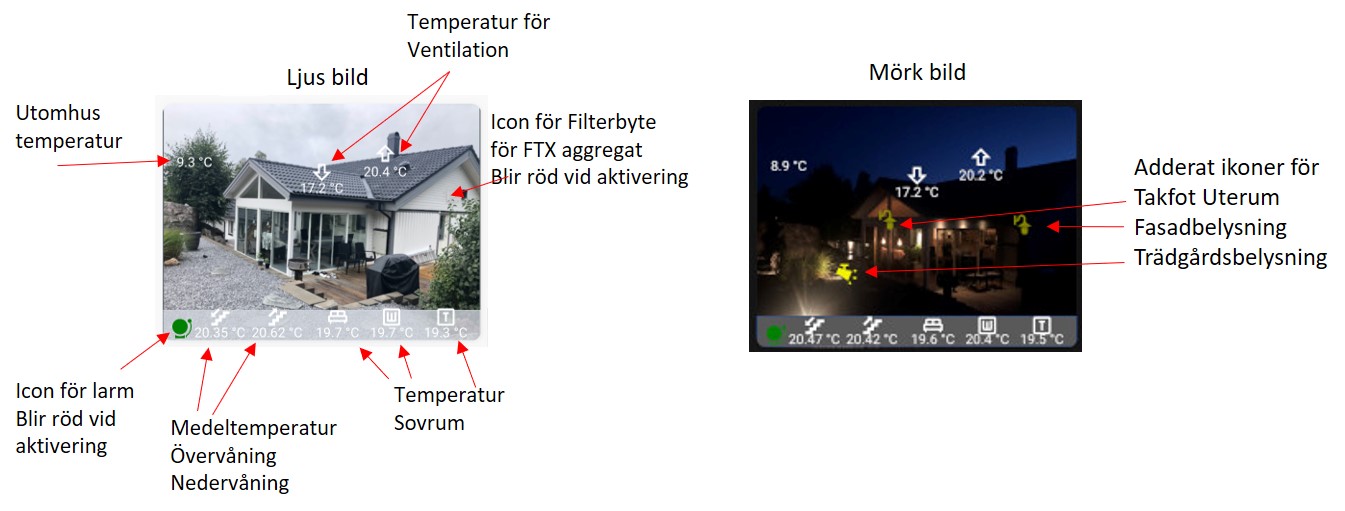
En annan funktion som jag har är att jag ändrar kortet på huset på min Dashboard när det blir mörkt ute. Skapade denna funktion för att se symbolerna för fasad och trädgårdsbelysningen på ett bättre sätt. För att växla kort på min dashboard använder jag kortet Villkor. Villkor tittar på min växlare mörkt inne. Läs mer om funktionen på sidan: Home Automation och Smarta Hem system
Funktion för att automatiskt visa bilden för kameror
När sensorerna i trädgården indikerar rörelse så ändrar jag sida, från Hem till Kamera. Efter 1 minut växlar jag tillbaka till Hem-sidan
För att få till denna funktion använder jag mig av integrationen browser-mod
Skärmspararläge
Jag använder tiderna som är satta i Android för skärmspararläge. För att väcka min Dashboard använder jag sensorn som sitter i köket. När sensor detekterar närvaro väcker jag min Tab M10 med meddelandet i en notifikation till enheten. Meddelandet innehåller command_screen_on. Mer info om automationen finns här: Använder Android tablet för min Home Assistant Dashboard
Funktion för att växla tillbaka till hemläge
Hemskärmen vill jag alltid ha som default läge. Har märkt att om någon trycker för att komma till vyn för t ex temperatur eller kamera så växlar man inte tillbaka till hem läget. För att alltid visa hem läget skapade jag en timer på 30 sekunder. Timern startar när vyn ändras från hem och när timern har räknat ner byter jag läge till hem. Den här funktionen använder integrationen browser-mod och timer funktionen i Home assistant.
Exempel på bildentitet kort jag använder i Home Assistamt

Jag har skrivit ett inlägg där jag visar hur jag använder bildelementkortet och hur jag placerar Ikoner och State labels. Inlägget hittas här: Hur jag använder Bildelement kortet i Home Assistant
Övriga kort som jag använder till min Dashboard
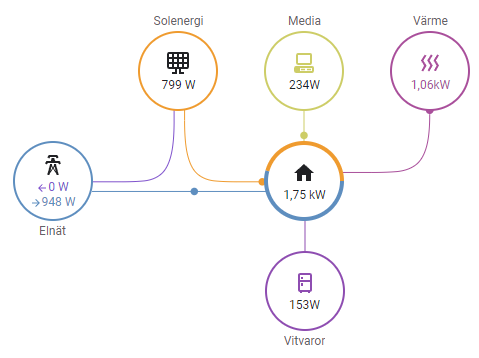
Power Flow Card plus använder jag på min energisida för att visa strömförbrukningen för Värme, vitvaror, billaddning och Media.

Fold entity row
Fold entity för att gömma entiteter och ta fram alla entiteter med ett klick

Läs mer om hur jag använder kortet här: Använder Fold entity row kortet på min Dashboard
Apexcharts-card för att visa elpriserna från Nordpool sensorn

Mer info om: Använder Apexcharts card för Home Assistant Dashboard
Kalender kortet för att t ex visa billigaste elpriserna under dygnet

Mer info om: Använder Kalender i Home Assistant
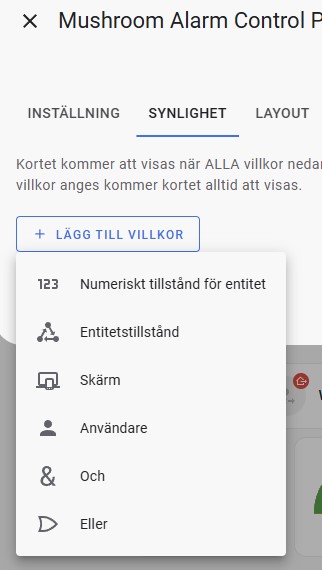
Synlighet på kort och sektioner
De flesta kort och sektioner har nu en funktion som heter synlighet. Med synlighet kan jag bestämma med villkor om kortet ska visas. En bra funktion där vissa kort inte behöver visas för alla användare.

Rubrik kortet
Rubrik kortet i nya sektions vy tycker jag om. Bra att kunna separera olika delar samt även få in entiteter som visas

Läs mer om hur jag använder rubrik kortet: Använder rubrik kortet på Home Assistant Dashboard
Genvägar på Dashboard med Bubbel card
Visar ett exempel på hur jag konfigurerar Bubbel card. Skapar två stycken knappar och lägger till några enheter.
Skapa en Dashboard med Home Assistant
En video där jag skapar en Dashboard i Home Assistant för mitt smarta hem. Använder Mushroom cards, Sun card och standard kort i Home Assistant. Allt byggt med hjälp av Home Assistant rutnät. Närvaro, Nätverk, energi. Status på enheter och genvägar till andra sidor.
Testar Drag and drop funktion med Vyn Sektioner
Skapar en ny sida och testar Drag and Drop funktionen i Home Assistant Dashboard.
Swipe funktion på Dashboard
Ny funktion på min dashboard som jag testar. Hittade den fina integrationen Home Assistant Swipe Navigation. Istället för att klicka på en ikon för att välja sida kan jag dra fingrarna över skärmen och växla sida.
Mer info om min installation av denna funktion finns här: Swipe funktion på Home Assistant Dashboard
Animerade Ikoner på Dashboard
Att ha Animerade Ikoner på Home Assistant Dashboard är kul och bra för att indikera olika händelser
Jag tycker att min Dashboard blir lite mer rolig när jag har ikoner som är animerade. Istället för att ha statiska ikoner så rör sig ikonerna eller ändrar färg beroende på status och läge.
Självklart bara kosmetiskt men som den tekniknörd jag är, är det ganska kul att ibland sitta och mecka med såna saker. På min Dashboard har jag en fläkt som rör sig i olika hastigheter beroende på läge. Jag har en brevlåda som indikerar om jag har fått post. Jag har ett ölglas som fylls upp och ned om jag har mitt jässkåp igång. En högtalare som börjar hoppa upp och ned om musik spelas på mina sonos-högtalare.
Min animerade fläkt
För att få min fläkt att röra på sig i olika hastigheter har jag gjort så här. Jag tittar på status när fläkten är hög eller låg samt har jag en Växel (hjälpare) som jag har döpt till normal.
type: custom:mushroom-template-card
primary: Vent
icon: mdi:fan
icon_color: blue
fill_container: true
layout: vertical
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('fan.hog', 'on') %} spin 1s linear infinite {% endif %};
}
ha-state-icon {
animation: {% if is_state('fan.lag', 'on') %} spin 5s linear infinite {% endif %};
}
ha-state-icon {
animation: {% if is_state('input_boolean.ventilation_normal', 'on') %} spin 2s linear infinite {% endif %};
}
}
Animerad ölglas
Har en animering som visar när jässkåpet är på. Här har jag även en genväg så att jag kommer till bryggerisidan när jag klickar på ikonen.
type: custom:mushroom-template-card
primary: ''
icon: mdi:glass-mug-variant
icon_color: orange
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/ol
layout: vertical
fill_container: true
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('input_boolean.jasskap_automation', 'on') %} fountain 1.5s ease infinite {% endif %}
}
@keyframes fountain {
0%, 100 { clip-path: polygon(0 100%, 0 0, 100% 0, 100% 100%); }
50% { clip-path: polygon(0 100%, 0 47%, 100% 47%, 100% 100%); }
60% { clip-path: polygon(0 100%, 100% 100%, 100% 37%, 79% 36%, 71% 21%, 56% 25%, 44% 25%, 31% 20%, 20% 36%, 0 36%); }
70% { clip-path: polygon(0 100%, 100% 100%, 100% 36%, 79% 36%, 71% 22%, 81% 1%, 24% 0, 31% 21%, 20% 36%, 0 36%); }
80% { clip-path: polygon(0 100%, 100% 100%, 100% 36%, 79% 36%, 76% 28%, 100% 0, 0 0, 23% 28%, 20% 36%, 0 36%); }
}
Alarmkortet som pulserar
Har en animering på mitt alarm kort. Ramen runt kortet pulserar rött när vi har larmat lägena hemma och borta. Det blir en tydligare visuell effekt på längre avstånd. Jag har även ändrat färgerna på ikonerna så att hemmaläge är orange och bortaläge är rött
type: custom:mushroom-alarm-control-panel-card
entity: alarm_control_panel.hem
states:
- armed_home
- armed_away
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/larm
show_keypad: false
fill_container: false
primary_info: none
secondary_info: state
layout_options:
grid_columns: 4
grid_rows: 2
card_mod:
style:
mushroom-button:nth-child(1)$: |
.button ::slotted(*) {
--card-mod-icon-color: orange;
}
mushroom-button:nth-child(2)$: |
.button ::slotted(*) {
--card-mod-icon-color: red;
}
mushroom-shape-icon$: |
.shape {
--shape-animation: ping 3s infinite;
}
@keyframes ping {
0% {box-shadow: 0 0 0 0 rgba(var(--rgb-red), 0.7);}
70% {box-shadow: 0 0 0 10px transparent;}
100% {box-shadow: 0 0 0 0 transparent;}
}
.: |
ha-card {
animation: {% if is_state('alarm_control_panel.hem', 'armed_home') or is_state('alarm_control_panel.hem', 'armed_away') %} ping 3s infinite; {% endif %};
}
@keyframes ping {
0% {box-shadow: 0 0 0 0 rgba(var(--rgb-red), 0.7);}
70% {box-shadow: 0 0 0 10px transparent;}
100% {box-shadow: 0 0 0 0 transparent;}
}
Hoppande högtalaren
Den hoppande högtalaren använder mushroom template card. Vad jag gör är att titta på SONOS spelarens status. När SONOS spelar börjar högtalaren att hoppa-
type: custom:mushroom-template-card
primary: Musik!
icon: mdi:speaker
icon_color: red
layout: vertical
fill_container: true
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px;
animation: {% if is_state('media_player.sonos_kok', 'playing') or is_state('media_player.sonos_barbar', 'playing') or is_state('media_player.sonos_uterum', 'playing') %} jumping 1s linear infinite {% endif %};
}
@keyframes jumping {
0% { transform: translate(0,-5px); }
100% {transform: translate(0,5px); }
}
}
Brevlådan
Brevlådan visar en gammaldags postlåda som är grå. När post har levererats kommer ikonen ändras till ett brev, ikonen kommer bli röd och svänga fram och tillbaka. Här tittar jag på en växel (hjälpare) som jag slår av och på i en automation.
type: type: custom:mushroom-template-card
primary: Brevlåda
icon: |-
{% if states('input_boolean.post_i_brevladan') == 'on' %}
mdi:mail
{% else %}
mdi:mailbox
{% endif %}
layout: vertical
fill_container: true
icon_color: |-
{% if states('input_boolean.post_i_brevladan') == 'on' %}
red
{% else %}
grey
{% endif %}
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 70px;
animation: {% if is_state('input_boolean.post_i_brevladan', 'on') %} wobbling 1s linear infinite alternate {% endif %};
}
@keyframes wobbling {
0% {transform: rotate(-40deg);}
100% {transform: rotate(40deg);}
}
}
Animerad Batteri
Har en animering som visar ett batteri som laddas. Genväg så att jag kommer till batterisidan när jag klickar på ikonen.
type: custom:mushroom-template-card
icon: mdi:battery-high
icon_color: green
primary: null
fill_container: true
multiline_secondary: false
layout: vertical
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/battery
card_mod:
style: |
ha-state-icon {
--icon-symbol-size: 80px
}
ha-state-icon {
animation: charge 3s steps(1) infinite;
}
@keyframes charge {
0% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 84%, 34% 84%, 34% 100%, 100% 100%, 100% 0%); }
20% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 64%, 34% 64%, 34% 100%, 100% 100%, 100% 0%); }
40% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 44%, 34% 44%, 34% 100%, 100% 100%, 100% 0%); }
60% { clip-path: polygon(0% 0%, 0% 100%, 34% 100%, 34% 24%, 67% 24%, 67% 24%, 34% 24%, 34% 100%, 100% 100%, 100% 0%); }
}
Skiftnyckel som rör på sig
Har en animering som visar en skiftnyckel som rör på sig. Klickar jag på skiftnyckeln tar den mig till min sida inställningar
type: custom:mushroom-template-card
primary: ""
secondary: ""
icon: mdi:wrench
tap_action:
action: navigate
navigation_path: /lovelace-dashboard/settings
hold_action:
action: none
card_mod:
style: |
ha-state-icon {
animation: tighten 1.5s ease-in-out infinite;
transform-origin: 31% 31%
}
@keyframes tighten {
0%, 100% { transform: rotate(-20deg); }
80% { transform: rotate(15deg); }
}
ha-state-icon {
color: orange;
--icon-symbol-size: 50px;
}
grid_options:
columns: 3
rows: 1
Transparent bakgrund på kort
På vissa kort vill jag inte visa bakgrunden och det går att göra korten transparenta och ta bort ramen på korten.

För att göra det använder jag card-mod och följande:
card_mod:
style: |
ha-card {
background: none;
box-shadow: none;
border-style: none;
}
h1.card-header {
padding: 0px;
}
div#states.card-content {
padding: 0px;
}
Frontend jag har installerat och använder
Nedan Frontend integration har jag för att få till en användbar Dashboard. Dessa frontend har jag laddat ned via HACS.
card-mod
Card-mod använder jag för att kunna modda vissa kort med CSS. Ändra lite färger samt få animerade ikoner.
Källa: GitHub – thomasloven/lovelace-card-mod: 🔹 Add CSS styles to (almost) any lovelace card
Battery State Card / Entity Row
Battery state card är ett kort för att presentera batteristatus. Hur mycket % har jag kvar i batterierna och det är möjligt att sätta färgkoder för en bra överblick. Grönt för 80-100%, Gult för 40-80% och Rött för 10-40%.
Källa: GitHub – maxwroc/battery-state-card: Battery state card for Home Assistant
Sonos Card
Sonos Card använder jag för att presentera mina Sonos spelare på min Dashboard. Snyggt kort och bra funktioner.
Källa: GitHub – johanfrick/custom-sonos-card: Home Assistant custom lovelace sonos card
Zha Network Card
Med ZHA Network card får jag en bra övergripande bild på alla mina anslutna zigbee enheter som jag har via Zigbee Home Automation (ZHA). Det här kortet går inte att ladda ner via HACS. Hur man installerar finns beskrivet på kortets sida på Github
Källa: GitHub – dmulcahey/zha-network-card: Custom Lovelace card that displays ZHA network and device information
Energy Flow Card Plus
Energy flow card plus kan jag få energiflöden presenterade på ett snyggt sätt. Komplement till Home Assistant inbyggda funktion.
Källa: GitHub – flixlix/energy-flow-card-plus: An upgraded Energy Distribution Card for Home Assistant, with added features like Individual Devices and refined UI enhancements, while maintaining the Energy Dashboard’s original design.
Power Flow Card Plus
Power Flow Card plus. liknande kort som energy flow card fast visar strömförbrukningen.
Källa: GitHub – flixlix/power-flow-card-plus: A power distribution card inspired by the official Energy Distribution card for Home Assistant
Mushroom
Fantastiskt fina kort för att presentera enheter och status på dashboarden.
Källa: GitHub – piitaya/lovelace-mushroom: Mushroom Cards – Build a beautiful dashboard easily 🍄
Apexcharts-card
Jag använder Apexcharts kortet för att presentera priserna från Nordpool integrationen.
Källa: GitHub – RomRider/apexcharts-card: 📈 A Lovelace card to display advanced graphs and charts based on ApexChartsJS for Home Assistant
Bubble card
Bubble card är riktigt bra kort för Dashboarden. Här kan jag bygga enkla och riktigt fina genvägar för olika rum
Källa: GitHub – Clooos/Bubble-Card: Bubble Card is a minimalist card collection for Home Assistant with a nice pop-up touch.
Home Assistant Swipe Navigation
Home Assistant Swipe Navigation laddade jag ned och testar för att kunna byta sida på min dashboard med ett enkelt Swipe. Har testat och integrationen fungerar riktigt bra. Skrev ett inlägg om min installation här: Swipe funktion på Home Assistant Dashboard
Källa: GitHub – zanna-37/hass-swipe-navigation: ↔️ Swipe through Home Assistant Dashboard views on mobile.
Calendar Card Pro
Calendar Card Pro använder jag för att visa mina kalender händelser på Dashboarden. Jag tycker att det är ett riktigt snyggt kort!
Dörrklocka med AI funktion i Home Assistant
10 juni, 2025Använder LLM Vision integrationen i Home Assistant
6 juni, 2025Jag använder AI i mitt smarta hem system för kameror
5 juni, 2025Kameraövervakning med AI och Home Assistant
27 maj, 2025Integrationer för front end som jag använder på min Dashboard finns på sidan: Home Assistant Kontroller
Läs mer om mitt smarta hem: Smarta Hem – Home Automation

